I was working on a blog post for releasing ASP.NET Core RC2 Web Applications with Visual Studio Team Services. During the build, you have to issue a publish command to build the directory that will be hosted in your web server. When I executed that command, I got the following error:
2016-05-17T16:00:09.9639047Z No executable found matching command "bower"
This should be easy enough to fix. I will just remote into my build agent and use NPM to install bower. Whenever I create a build machine, I start with a Azure VM using the latest Visual Studio Community template. That image already has a version of NPM on it (as of this writing that version is 2.7.4). NPM revs very quickly and I wanted to update it first. To update NPM you can actually use NPM. Just issue the following command:
npm install -g npm@latest
At the time of this writing the latest version was 3.9.0 that appears to install correctly.

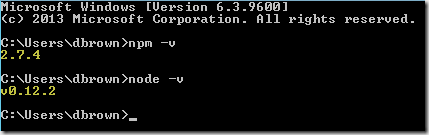
However, when I check the version I still see 2.7.4. At this point I figured I would just install the latest version of Node.js that ships with NPM from here. The version of Node.js on my build machine was really old version v0.12.2 when the latest version was v6.1.0! So I was glad I decided to check and upgrade Node.js as well. Simply download and install the latest version of Node.js. I used all the default values during the installation.
At this point I close any open command prompts and reopen them so the recent installations take effect. When I check the versions of NPM and Node.js they are the same as before!

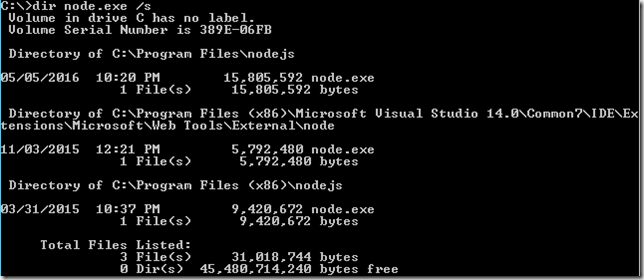
This is a serious problem because if I do not see the newer version my agent will not either. I decide to search my machine for node.exe to make sure my installation was actually successful. That is when I noticed there are multiple copies of Node.js installed on the machine.

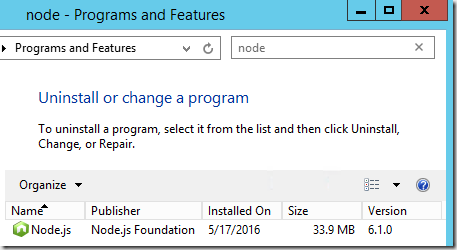
So I decided to uninstall the older versions using Programs and Features. However, only the must current version of Node.js was listed.

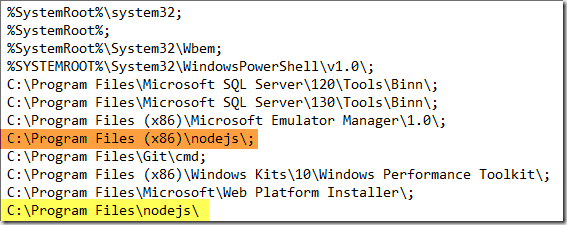
With no way to uninstall the older versions, I had to make sure the new version would be found instead. When I analyzed my path variable, I noticed the folder to the desired version of Node.js was last and earlier in the variable was a folder to the older version.

To fix this we need to update the path environment variable.
- Open Windows Explorer
- Right-click the PC node
- Select Properties
- Click the Advanced system settings link
- Click the Environment Variables button
- Double-click Path in the System variables list
You have two options:
- Delete the portion of the path to the wrong version “C:\Program Files (x86)\nodejs\;”
- Move the folder to the desired version earlier in the path. If you move it, be sure to add a semicolon to the end “C:\Program Files\nodejs\;”
- Click OK
- Click OK
- Click OK
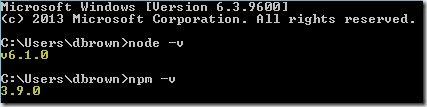
Close any open command prompts and open a new one. When you check the version, you should see the latest version.

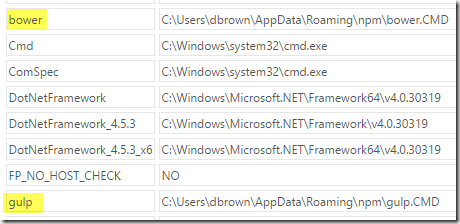
With that taken care of we can install bower with the following command:
npm install -g bower
While you are here you might as well install gulp as well.
npm install -g gulp

This agent is now one step closer to building, publishing, and releasing a ASP.NET Core RC2 Web Application.