If you haven’t heard there is a new editor in town Visual Studio Code. Visual Studio Code is a true cross-platform
editor from Microsoft that runs on Mac, Linux and Windows. It is extremely light weight, fast and supports
dozens of languages.
Well today while chatting with a friend I commented that I
wished Visual Studio Code supported zen-coding. Well guess what. It does! If they told us I missed it! But this is huge. Zen-coding makes writing HTML fun. Imagine using CSS style syntax to create well-formed
HTML with a fraction of the typing. For example let’s assume you are starting a
new HTML file from scratch and need to create a head tag with a nested title,
meta and link tag. With zen-coding all
I have to type in Visual Studio Code is
head>title+link+meta[charset=utf-8]
and press Tab and this will expand into
<head>
<title>|</title>
<link rel="stylesheet" href="|">
<meta charset="utf8">
</head>
Once the text is expanded Visual Studio Code will help you
fill in the tags. To demonstrate type
the following text into Visual Studio Code and press Tab.
table>tr*2>td*3>a
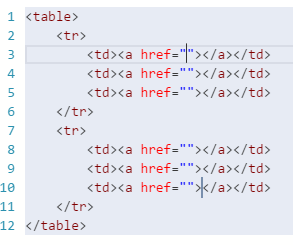
This will expand to

Notice the cursor is between the quotes of the first anchor
tag’s href attribute on line 3. You will
also notice a second cursor on line 10. This is identifying the final entry
point of this expansion. You can enter the desired address and press Tab to move
the cursor to the inner text of the anchor tag on line 3. Pressing Tab again will move your cursor to
the href on line 4. You can continue to
enter the desired values and pressing Tab to move to the next entry point. Once you have entered all the values you can
press Esc to exit the entry mode.
The key to learning zen-coding is understanding CSS selectors. Not all of the CSS selectors are supported or
would even make sense but with just a handful of them you can generate a lot of
HTML in no time. Let’s take a look at
what we can accomplish.
CSS Selectors
In the following section the blue pipe character (|) represents the location of the cursor after
expansion. A grey pipe character (|) represents the final insertion point. We are not going to cover all the supported
zen-coding. For a complete list visit http://code.google.com/p/zen-coding/wiki/ZenHTMLSelectorsEn.
.class
Using the class selector (.) you
can add a class to any tag.
| p.selected |
<p class="selected">|</p>
|
#id
Using the id selector (#) you can
add an id to any tag.
|
p#main
|
<p id="main">|</p>
|
element>element
Using the parent selector
(>) you can nest tags inside others.
|
table>tr>td
|
<table>
<tr>
<td>|</td>
</tr>
</table>
|
element+element
Using the after selector
(+) you can place tags adjacent tags.
|
ul>li+li
|
<ul>
<li>|</li>
<li>|</li>
</ul>
|
element+
You can also use the after selector at the end of certain
tags like table, ul and dl to create nested section of HTML.
|
table+
|
<table>
<tr>
<td>|</td>
</tr>
</table>
|
|
ul+
|
<ul>
<li>|</li>
</ul>
|
|
dl+
|
<dl>
<dt>|</dt>
<dd>|</dd>
</dl>
|
[attribute]
Using the attribute selector ([]) you can add attributes to
a tag. There are two variations of the attribute
selector. One with a
value and one
without.
|
p[title]
|
<p title="|">|</p>
|
|
p[title="My tool tip"]
|
<p title="My tool tip">|</p>
|
Chaining Selectors
You can chain multiple selectors to generate very elaborate
HTML.
|
p#main.selected
|
<p id="main" class="selected">|</p>
|
|
p.selected.new
|
<p class="selected new">|</p>
|
Adding Text
Using {} you can enter the inner text of a tag.
|
head>title{This is my title}
|
<head>
<title>|This is my title</title>
</head>
|
Grouping Tags
Using () you can group sections of HTML together to control
nesting. In the example below if we do
not use () to group the head section the body tag would be nested inside the head
tag.
|
(head>title{This is my
title}+link[href=../style.css]+meta[charset=utf-8])+body
|
<head>
<title>|This is my title</title>
<link
rel="stylesheet" href="../style.css">
<meta
charset="utf-8">
</head>
<body>
|
</body>
|
Multiple Copies
When you need multiply copies of the same tag you can also
use the * followed by the number of copies needed.
|
table>tr*2>td*3
|
<table>
<tr>
<td>|</td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td>|</td>
</tr>
</table>
|
I am very excited about Visual Studio Code and its support
for zen-coding is just another reason to love it.