Problem
I have a span nested inside an anchor tag and I cannot reach it with CodedUI Test Builder.
Solution
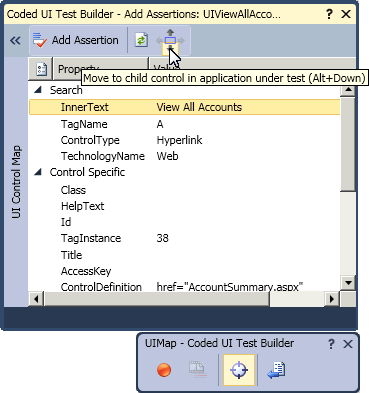
Use the control navigation button in the Add Assertions dialog.

Explanation
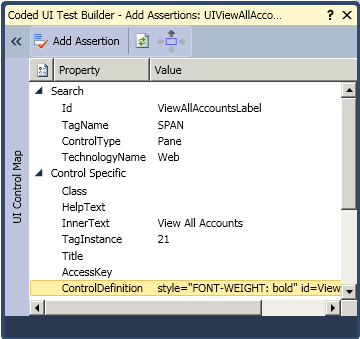
While trying to check the attributes on a link in a web application I could never see the font style to determine if it was bold or not. After further investigation I realized the style I was looking for was not on the link but actually on the span inside the link. However, whenever I used the cross-hair icon I was only able to select the hyperlink and never the span. Then I noticed that there is a button in the Add Assertions dialog on the far right that allows you to move to other controls relative to the one currently selected. Once I clicked the down arrow on the button I was moved to the nested span inside the hyperlink.